Немного о дизайне (окончание)
[начало]
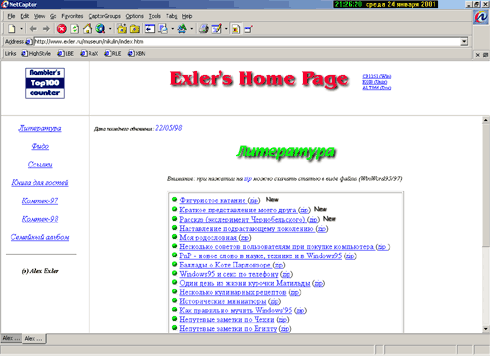
Хотите, я раскрою перед вами все карты и расскажу историю создания дизайна моего собственного сайта, не скрывая никаких ошибок и просчетов? Пожалуйста. Начнем с самого первого варианта дизайна "Домашней странички Алекса Экслера":

Кстати, для первого варианта домашней страницы дизайн не такой уж и плохой. Это объясняется тем, что делал его не я, а мой друг - Майк Никулин. Конечно, в этом дизайне есть свои недостатки (прежде всего - фреймовая структура сайта... что это такое - поговорим чуть позже), но функционально он сделан вполне грамотно - минимум графики, вполне читаемый текст, достаточно понятная навигация.>
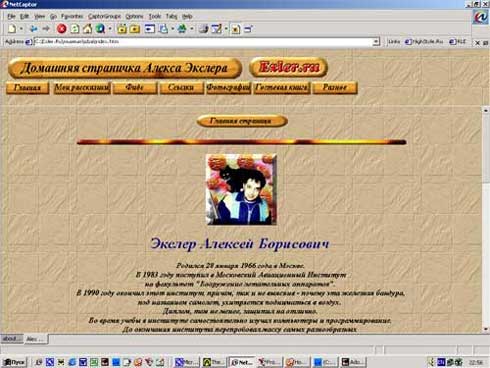
Летом 1998 года я решил, что моя домашняя страница должна представлять собой чудо дизайна (подобные мысли хотя бы раз в жизни появляются у любого владельца домашней странички), после чего вооружился каким-то пакетом со стандартными наборами всяких картинок для веб-дизайна, в результате чего на свет появилась невероятно кошмарная домашняя страничка Алекса Экслера, которую я сваял собственными руками и еще этим гордился. Вот это чудо природы:

Второй вариант дизайна страницы "Экслер.Ру", который я сделал собственными руками летом 1998 года
Как вам этот кошмар? По-моему, очень похоже на баню, хотя я перед собой такой задачи не ставил. Хорошо еще, что у меня хватило ума не сделать на таком темном фоне светло-серый цвет текста, но и наклонный черный полужирный шрифт читался в этом варианте достаточно тяжело.
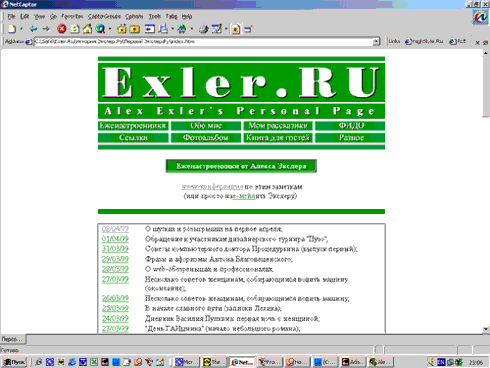
В таком виде страница просуществовала примерно до января 1999 года, когда я вдруг решил начать на ней делать ежедневные выпуски и под это переработал дизайн вот в такой вариант:

Вариант сайта Экслер.Ру эпохи начала ежедневных выпусков. Этот вариант я тоже делал сам
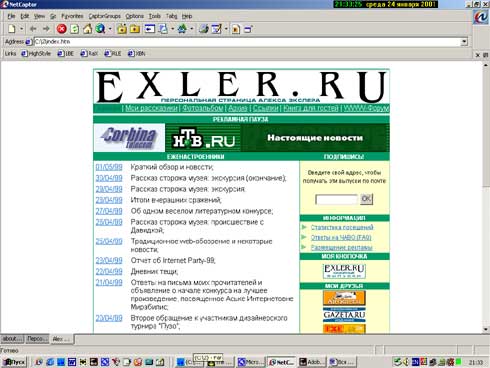
Ну и где-то весной 1999 года Андрей Старостин под моим требовательным взглядом сделал вариант дизайна сайта Экслер.Ру, который был похож на дизайн новостного издания, что мне, в общем-то, и требовалось. Вот этот вариант: 
Вариант дизайна сайта "Exler.Ru", сделанный Андреем Старостиным
Этот же дизайн, хотя и с некоторыми изменениями, находится на сайте на момент написания этой статьи.
И последнее, против чего я хотел бы предостеречь: постарайтесь без крайней на то необходимости не использовать фреймы. Фрейм - это часть страницы, являющаяся независимой по отношению к другим частям страницы (под страницей в данном случае я подразумеваю не весь сайт, а именно одну страницу). При этом, когда пользователь производит скроллирование текста в одном фрейме, в других фреймах текст остается неподвижным. С достаточным на то основанием фреймовую структуру отдельной страницы можно считать возможностью помещения на одну страницу нескольких разных страниц, совершенно не связанных между собой.
Чем же хороши фреймы и чем они плохи? Хороши фреймы только одним - немного упрощают задачу начинающим дизайнерам. Потому что вы можете разделить экран на две неравные части (как это было сделано у меня в "избушечном" варианте дизайна), причем в верхнюю часть поместить меню, а в нижнюю - ту страницу, которая соответствует нажатию соответствующего пункта меню. Разработка сайта при этом несколько упрощается, потому что вам не надо прилеплять меню к каждой из страниц сайта. Но на этом преимущества и заканчиваются. Далее начинаются сплошные недостатки.
Основные недостатки фреймовой структуры:
1) При наличии фреймовой структуры почти невозможно отдельно обратиться к какой-то внутренней странице по ее адресу. То есть обратиться-то возможно, но, во-первых, не так просто узнать адрес желаемой страницы (при бесфреймовой структуре это можно сделать без проблем), а, во-вторых, обратившись к конкретной странице по ее адресу, вы получите ее изображение вовсе не так, как планировал разработчик, потому что в этом случае вам будет показан только фрейм этой страницы без всех остальных фреймов (меню и так далее).

Когда мы заходим на раздел рецензий сайта "John Silver Personal Video" (http://www.kino.orc.ru/js) через меню левого фрейма, то получаем рецензию на фильм так, как ее планировал показать создатель сайта. Если же мы запомним прямую ссылку на данную рецензию (http://www.kino.orc.ru/js/review/absolute_power.htm) и попытаемся вызвать сразу ее, то получим только эту рецензию без заголовка и меню, поэтому далее по сайту никуда двинуться не сможем. Сайт в данном случае будет выглядеть так:

2) Фреймовая структура обладает намного меньшей универсальностью, что отражается на просмотре сайта в разных броузерах. Нередко бывает так, что в MSIE меню во фрейме смотрится нормально, а при просмотре в Netscape часть текста съедается границей фрейма. Вот один из примеров с того же сайта "John Silver Personal Video":


Левая картинка - часть меню при просмотре в MSIE, правая - та же часть меню при просмотре в Netscape. Видите, как буква "а" в слова года залезла под полосу прокрутки фрейма? И это, как бы сказать, самый безобидный пример. Бывает так, что меню (особенно горизонтальные) настолько залезают под полосу прокрутки, что в них вообще ничего не удается прочитать
3) Фреймовая структура вообще довольно плохо смотрится на экране. Особенно если веб-мастер злоупотребляет фреймами и ставит их чуть ли не четыре на странице. Тогда появляются четыре полосы прокрутки (впрочем, их можно скрыть, но они все равно появятся в том случае, если часть информации будет уходить за видимую область экрана), которые выглядят просто кошмарно.
Как видите, недостатков у фреймовой структуры значительно больше, чем достоинств, поэтому начинающим веб-мастерам настоятельно не рекомендуется вообще использовать фреймы. Конечно, без фреймов на создание странички придется потратить несколько больше времени, но я вас уверяю, что этим вы избежите многих неприятностей, а также избавите от значительных неудобств посетителей вашей странички.
Впрочем, нельзя сказать, что фреймы использовать уж совсем противопоказано. Если дизайнер хорошо умеет использовать достоинства фреймов и ловко обходит их недостатки, то использование фреймов может быть вполне оправданным.