Возможности редактора конструктора сайтов Wix
Возможности редактора конструктора сайтов Wix
 Моя
статья в
разделе "Ликбез" о конструкторе
сайтов Wix вызвала заметный интерес,
но оно и понятно: многим пользователям
бывает нужно сделать сайт для каких-то
целей (персональная страничка, сайт-визитка
фирмы или предлагаемых услуг) и им при
этом совершенно не хочется обращаться
к дизайн-студиям и тратить на создание
сайта серьезные деньги. А конструктор
Wix позволяет самостоятельно сделать
нужный сайт, не обладая при этом ни
знанием языка разметки HTML, ни опытом в
дизайне интернет-страниц.
Моя
статья в
разделе "Ликбез" о конструкторе
сайтов Wix вызвала заметный интерес,
но оно и понятно: многим пользователям
бывает нужно сделать сайт для каких-то
целей (персональная страничка, сайт-визитка
фирмы или предлагаемых услуг) и им при
этом совершенно не хочется обращаться
к дизайн-студиям и тратить на создание
сайта серьезные деньги. А конструктор
Wix позволяет самостоятельно сделать
нужный сайт, не обладая при этом ни
знанием языка разметки HTML, ни опытом в
дизайне интернет-страниц.
После выхода этой статьи меня в письмах несколько раз просили поподробнее разобрать некоторые аспекты работы с этим конструктором - в частности, просили побольше рассказать о самом редакторе сервиса, в котором как раз и производится работа над сайтом. Причем особое внимание просили уделить не работе с шаблонами, что мы уже посмотрели в прошлой статье, а именно возможностям редактора во время "свободного полета" - при создании сайта с нуля, то есть с пустого шаблона.
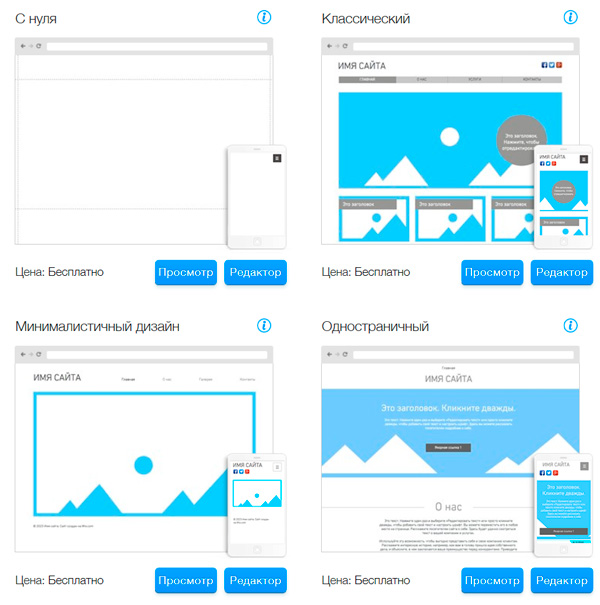
Кстати, да, такая возможность в конструкторе предоставляется: среди каталога шаблонов есть раздел под названием "Пустые шаблоны".
По-настоящему пустой шаблон здесь только один, остальные шаблоны уже имеют разметку для различных графических и текстовых элементов, просто вместо них - заглушки, которые вы должны поменять.
В пустом же шаблоне - только стандартная разметка: заголовок ("хедер", от английского header), основная страница и нижний колонтитул ("футер", от английского footer).

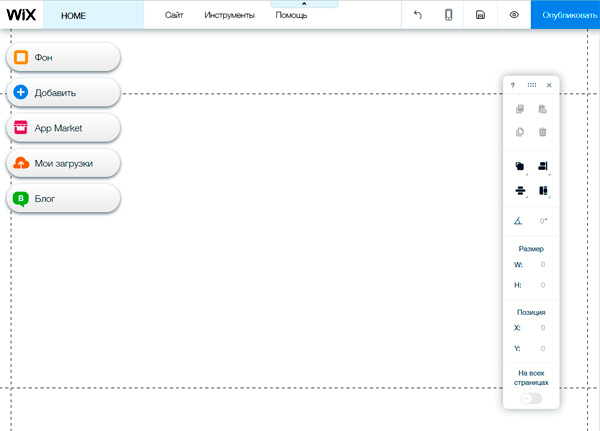
Пустой шаблон с разметкой в редакторе
Давайте же на примере заполнения этого пустого шаблона рассмотрим возможности, которые предоставляет редактор Wix.
Фон
Начнем с общего фона страницы. Он может быть одним для всех элементов, он может быть разный для каждого отдельного элемента.
Фон не должен мешать восприятию информации, которая представлена на сайте, поэтому желательно не делать фон слишком пестрым и ярким.
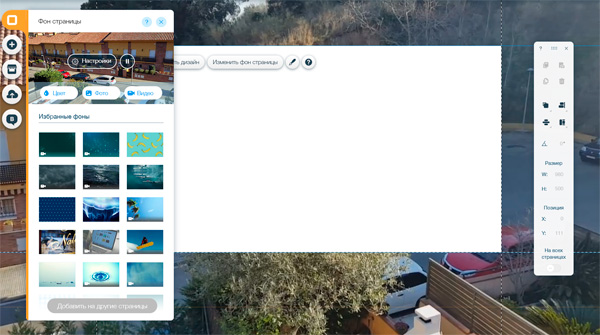
За добавление/изменение фона отвечает соответствующий инструмент - верхний среди инструментов, расположенных в левой части редактора.

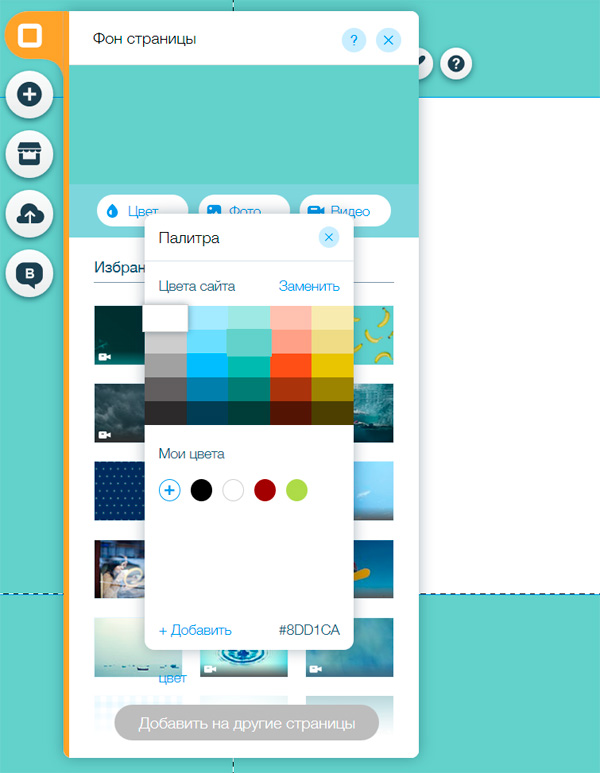
Фон может быть просто заливкой определенного цвета. Если выбрать кнопку "Цвет", то появится соответствующая палитра. Причем, когда вы наводите курсор на определенный цвет, редактор сразу показывает, как это будет выглядеть на сайте. Закрашиваться будут все элементы (хедер, футер и бока за границами основной страницы), кроме основной страницы.

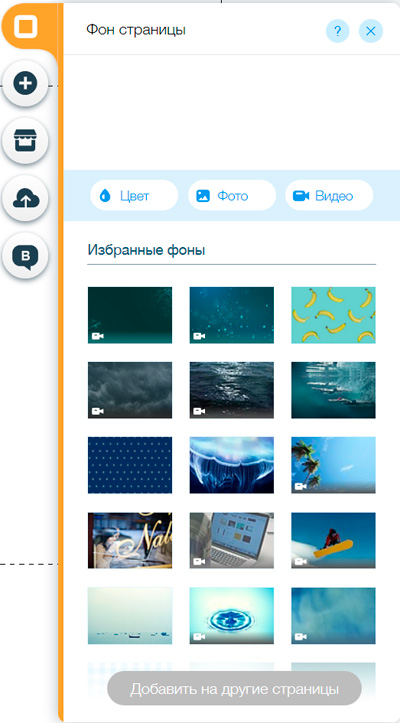
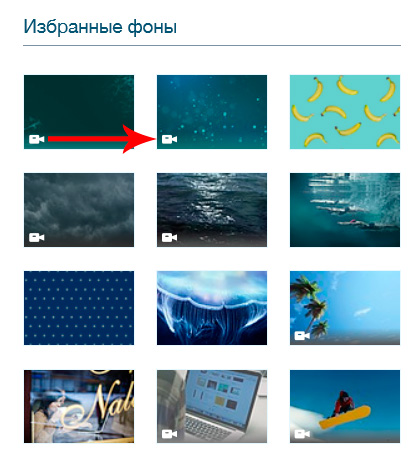
Также фон может быть анимированным: среди большого количества избранных вариантов фонов, доступных для вас, анимированные отмечаются специальным значком видеокамеры.

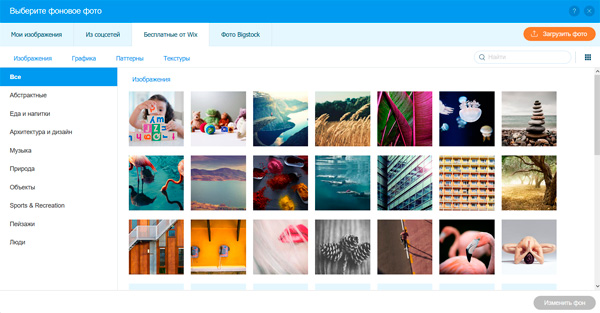
Также фоном может стать любое изображение (фотография). Вы можете выбрать картинку из тех, что уже были загружены в ваш личный кабинет, загрузить новую картинку из ваших аккаунтов соцсетей (редактор Wix умеет к ним подключаться), изображение (графику, паттерн, текстуру) из богатейшей бесплатной коллекции Wix, ну и, наконец, вы можете приобрести со скидкой (это делается для пользователей Wix) высококачественное изображение с фотостока (они обычно стоят €2,99).

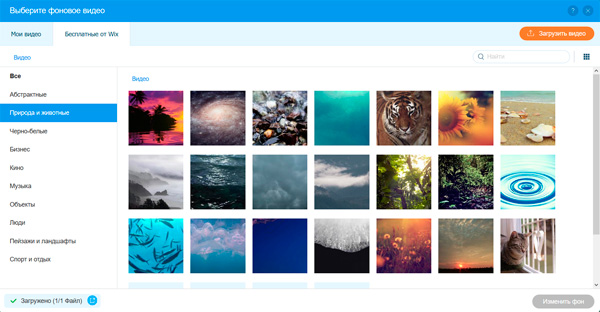
Редактор предлагает целый набор видеороликов: одна часть из них - полноценные ролики, другая - напоминает анимированные картинки.

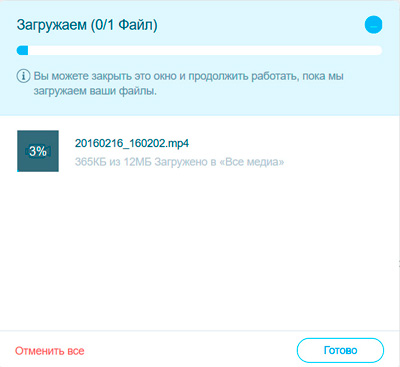
Также вы можете загрузить свой собственный видеоролик (редактор поддерживает несколько популярных форматов), но его размер не должен быть более 50 мегабайт. При этом еще и следует иметь в виду, что для фонового ролика разрешение не должно быть слишком большим: например, разрешение FullHD там не нужно совершенно.
Если взять разрешение 720p (1280х720 пикселов), то в 50 мегабайт влезет примерно 50 секунд.

Вот наш ролик загружен - выбираем его в качестве фона.

Ну и вот наш сайт с видео в качестве фона.

Добавляем элементы страницы
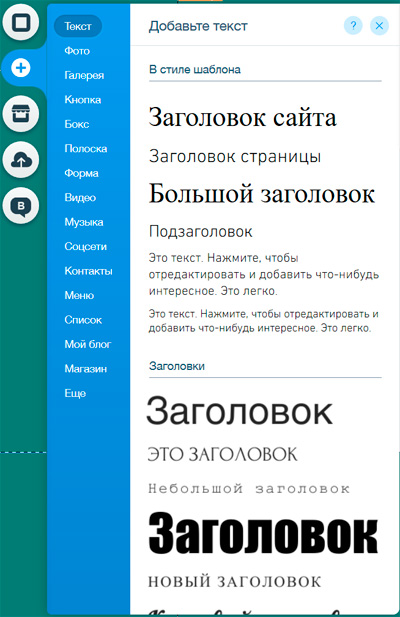
За элементы страницы отвечает вторая панель слева. Там богатый выбор.
Сначала текст. Он делится на заголовки в различных стилях, обычный текст и всякие украшательства вроде анимированного текста.

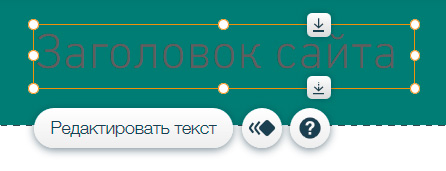
Выбираем заголовок в стиле шаблона (его тогда можно сделать на установленном фоне).

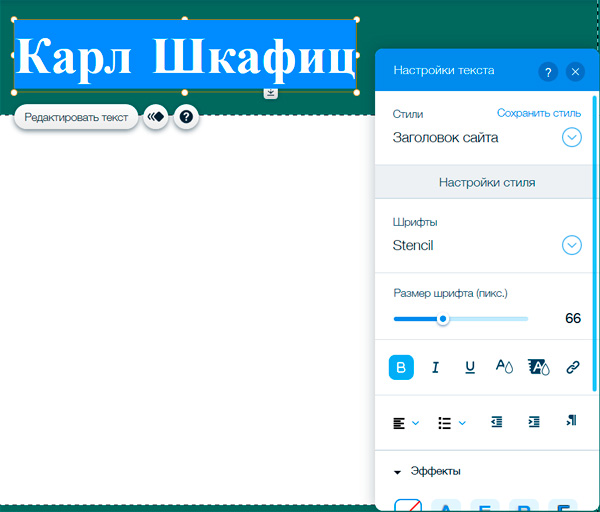
Нажимаем кнопку "Редактировать текст" - появляется большая панель различных настроек текста, ну и в поле можно ввести свой текст.

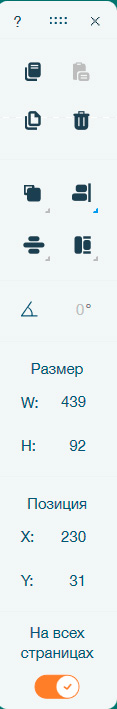
При выделении каждого элемента сайта справа появляется панель инструментов. С ее помощью вы можете копировать элемент, дублировать, удалять, выравнивать, перемещать на задний план, поворачивать и размещать элемент сразу на всех страницах.

Второй раздел меню элементов - фото. С его помощью можно добавлять и размещать изображения на сайте.
Появляется стандартный диалог загрузки или выбора фото из загруженных, библиотеки Wix, платного стока (как при выборе фона).
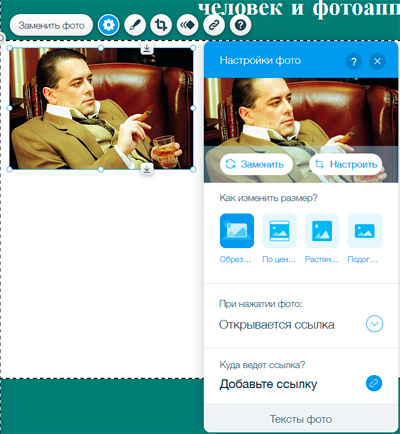
Выбираем уже загруженное фото, ставим фото на нужную позицию на странице, ну и там дальше куча вариантов обработки: ссылка с фото, выравнивание, обрезка, подгонка, выбор рамок и стиля.

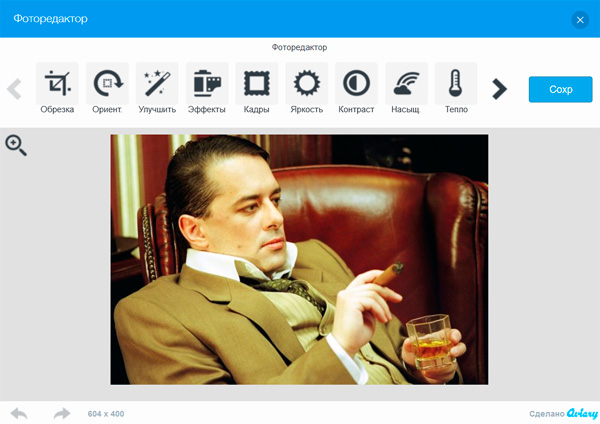
Также тут доступен очень продвинутый фоторедактор, с помощью которого можно работать с изображением.

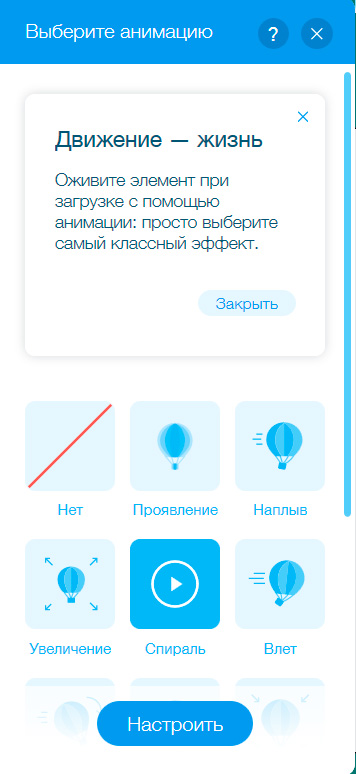
И там даже можно выбрать режим анимации при появлении изображения, хотя без явной необходимости это делать не рекомендуется (такая анимация может раздражать посетителей вашего сайта).

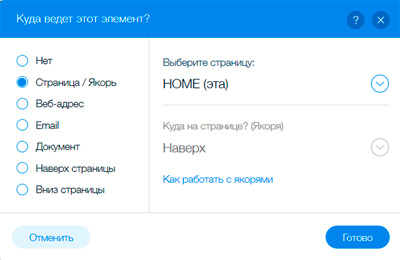
Ссылку с изображения можно ставить любую: страница вашего сайта, другой сайт, почта, документ, навигация по странице.

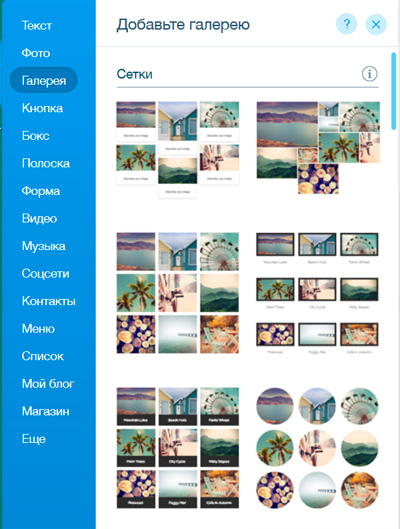
Элемент "Галереи" - выбор вида галереи изображений и работа с самой галереей.

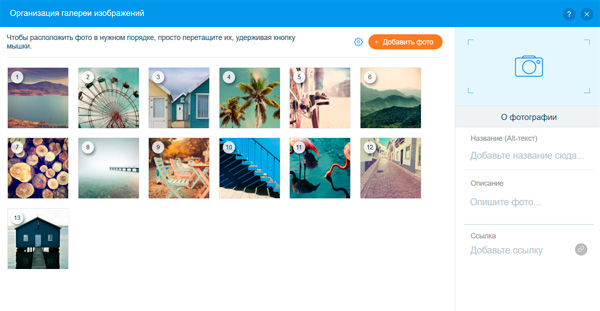
Выбираем галерею, размещаем на странице, затем заменяем фото из шаблона на свои, и по каждому фото можно дать название, автора, поставить ссылку.

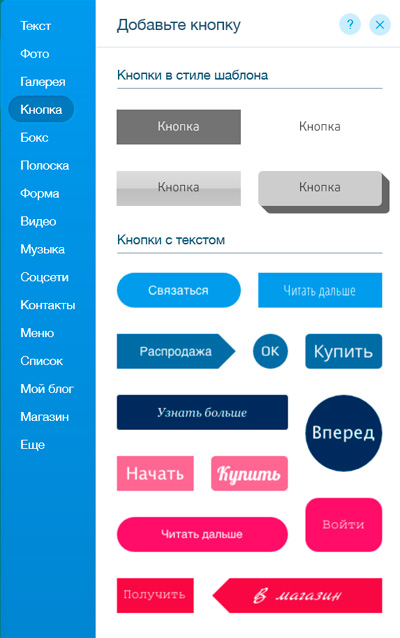
Следующий полезный элемент - кнопки. В основном используются для навигации: чтобы перейти на другую страницу.

Стиль оформления, текст, цвет, надписи и переходы можно задавать как угодно.
Классический вариант кнопки - "Связаться", которая будет вести на страничку с информацией для связи.

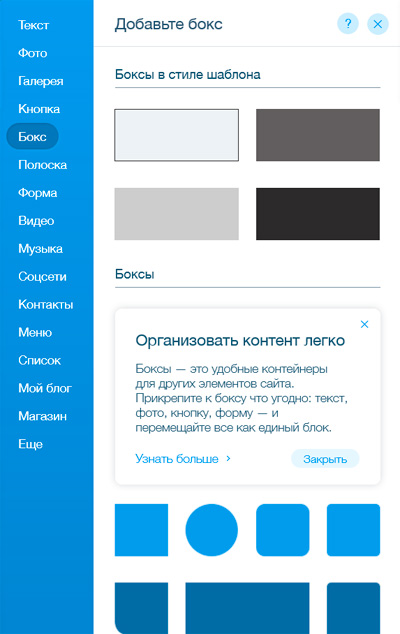
Боксы - геометрические элементы с каким-то текстом. Боксы и на странице привлекают внимание к информации, и обрабатывать их удобно: вы можете перемещать бокс целиком со всеми его элементами.

Вот, например.

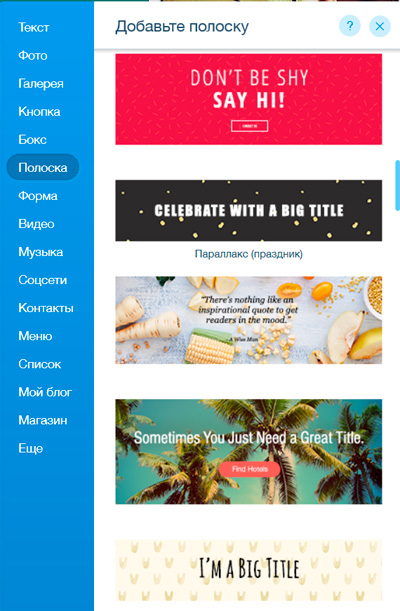
Следующий элемент - полоски с надписями или без них. Могут использоваться для самых разнообразных задач.

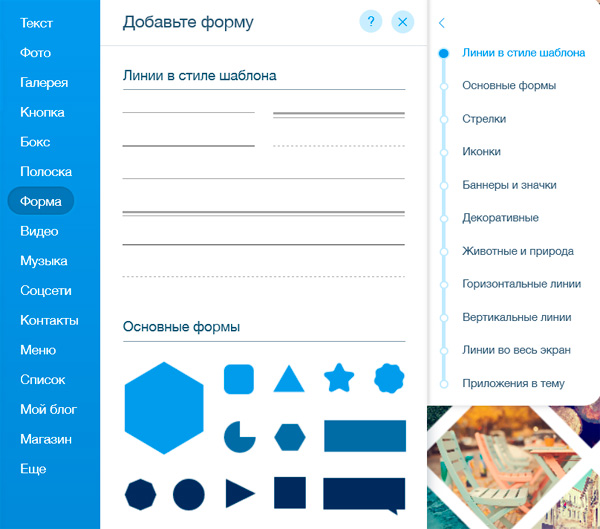
Формы - различные линии, изображения, указатели, баннеры и так далее. Их можно редактировать, настраивать под себя.

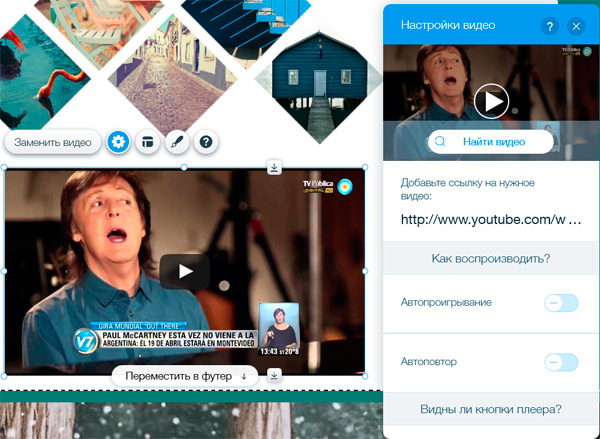
Видео - вставка видеоролика из какого-то видеохостинга.

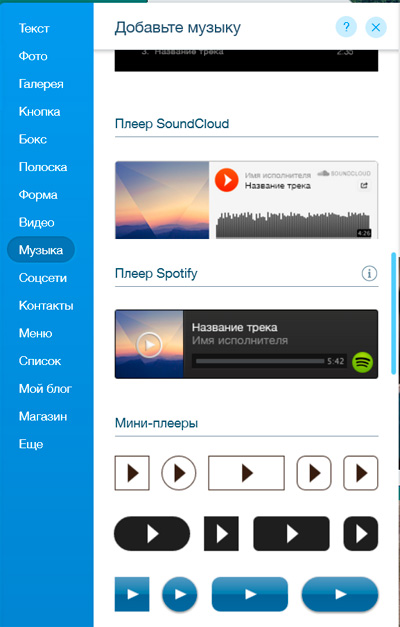
Музыка - вставка аудиотрека в виде самых разнообразных плееров, которые вы также можете конструировать самостоятельно. Есть очень продвинутые варианты, которые могут пригодиться начинающим музыкантам, раскручивающим свои произведения.

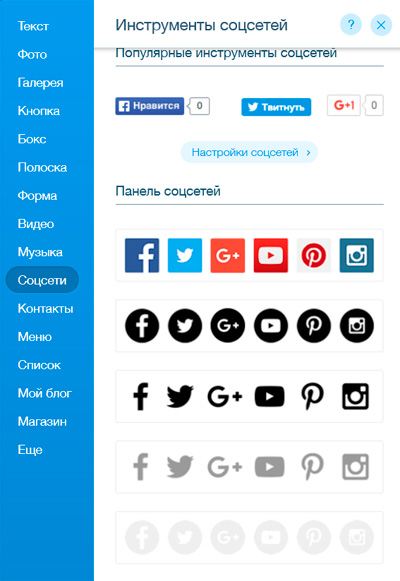
Соцсети - различные варианты ссылок как подписки на ваши страницы в соцсетях, так и на возможность поделиться страницей.

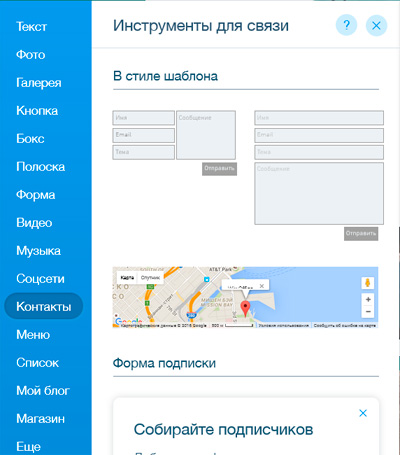
Контакты - мощная форма, где можно задавать разнообразные контакты для связи, карты "как проехать", приглашать подписаться на вашу рассылку и так далее.

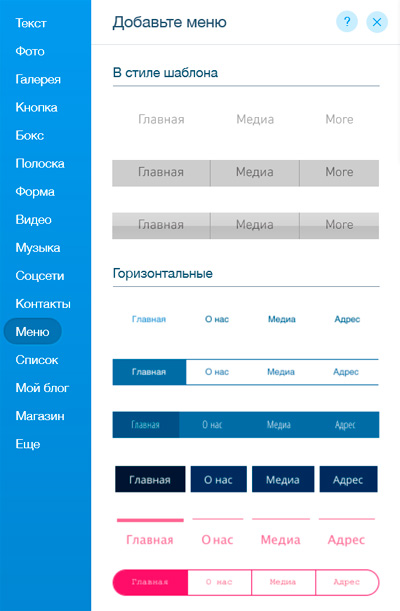
Меню - простое быстрое создание меню сайта. Продумываете, сколько у вас на сайте будет разделов, после чего создаете соответствующее меню и к каждому пункту меню привязываете соответствующую страницу.

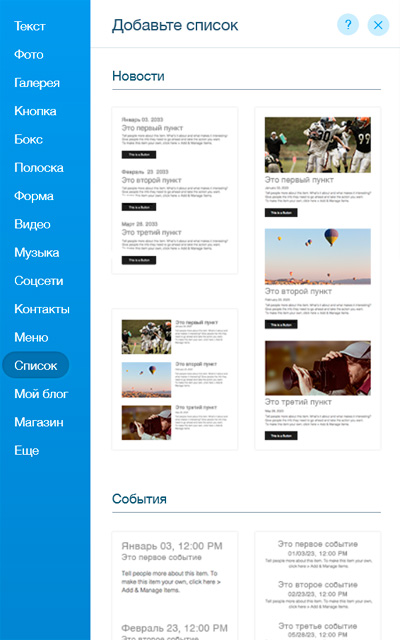
Список - простой способ организовать новостные или событийные блоки на сайте.

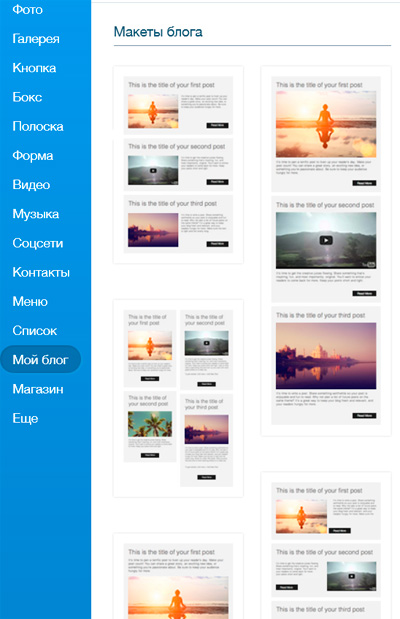
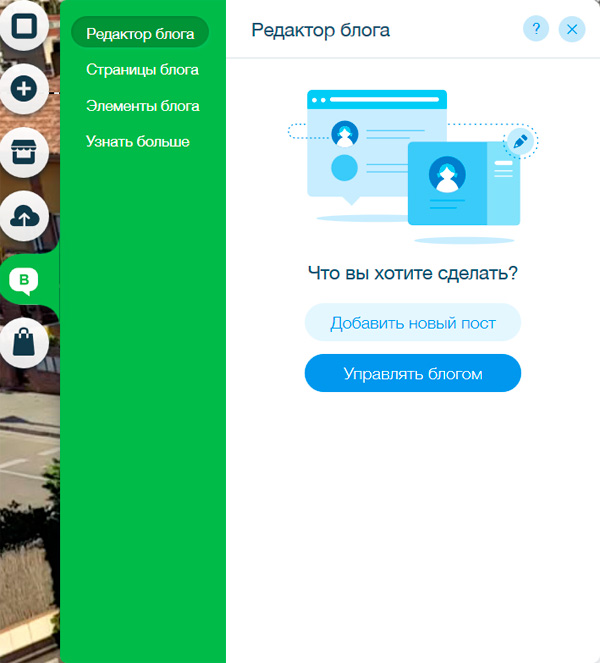
Блог - готовый механизм организации на вашей странице раздела с вашим собственным блогом. Здесь только выбирается его структура, а для продвинутой работы с уже созданным блогом есть отдельный раздел (механизм) редактора.

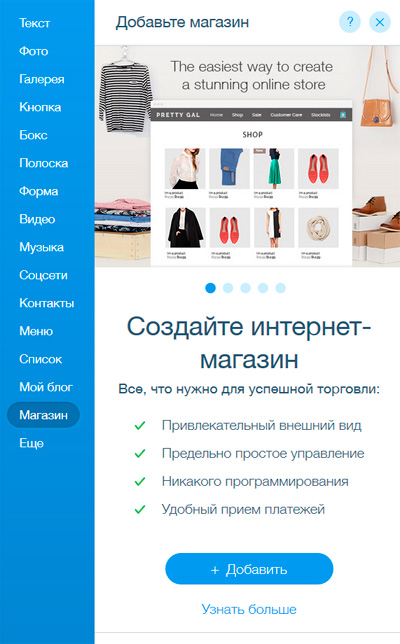
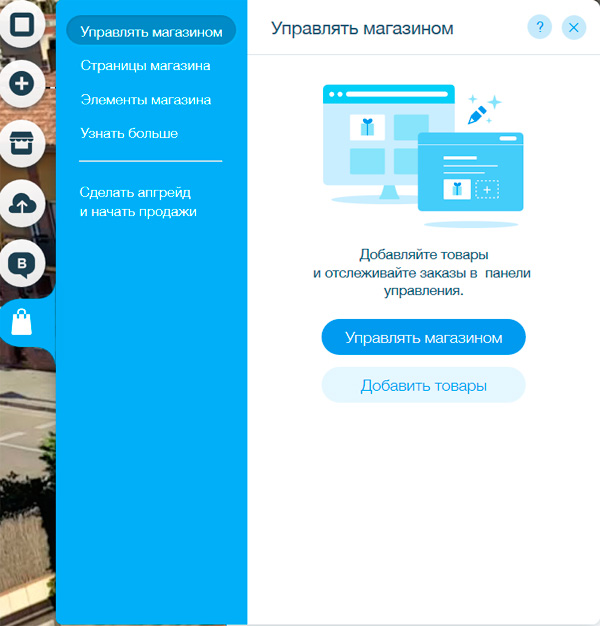
Магазин - выбор формата интернет-магазина. Для управления им тоже есть целый отдельный механизм.

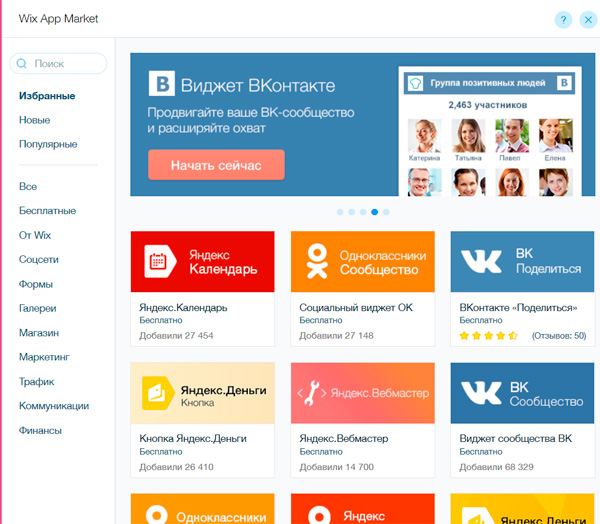
App Market
Следующая кнопка - Wix App Market. Это большой магазин приложений (многие из них - бесплатные), которыми можно значительно расширять функциональность вашего сайта. Поиск, переходы, счетчики, кнопки "Поделиться" для самых разнообразных соцсетей, всякие сервисы (например, чат с вами или менеджером вашего сайта) - и так далее.

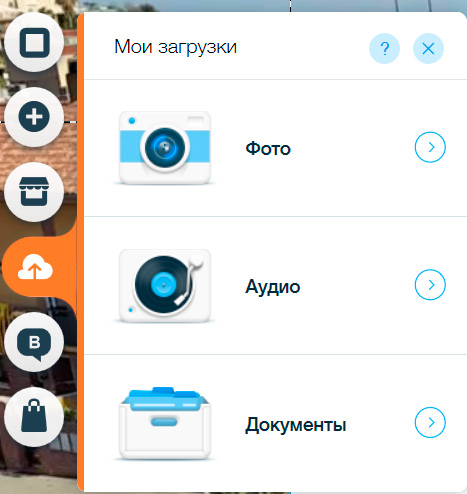
Загрузки
Отдельный раздел загрузок: фото, видео, аудио, различные документы и файлы.
Все это хранится вместе с вашими страницами, и на них вы можете давать ссылки на эти медиаданные, документы и файлы.

Блог и магазин
Ну и последние кнопки - два продвинутых механизма, о которых я уже говорил: механизм работы с блогом и механизм работы с интернет-магазином.


Заключение и выводы
Как видите, редактор Wix предоставляет очень развитые возможности, в том числе и по работе с самыми разнообразными медиаданными.
Однако я очень не рекомендую приступать к созданию в этом редакторе вашего сайта без предварительного составления четкого плана: что это будет за сайт, сколько в нем будет страниц (разделов), какие элементы должны быть на каждой странице, где и как эти элементы будут располагаться - и так далее.
Редактор предоставляет вам массу возможностей, но он не умеет думать за вас, и он не может решить, что вам нужно на вашей странице, а что нет.
Поэтому вы сначала сами для себя должны это сформулировать, а потом уже садиться за создание сайтов на Wix и начинать создавать ваши проекты, сверяясь с заранее составленным планом. Вот тогда у вас все получится быстро и просто!
Подскажите плиз! Вот сделал я сайт на wix, там блог. И никак не соображу, как сделать трансляцию новостей в соцсети. Копировать вставлять - влом, тем более в новостях по несколько картинок; стандртного функционала нет; через feed транслируется не все. Как бы это все-таки сделать? Или я зажрался и много слишком хочу?
Лучше, чем руками (Notepad++), не сделает никакой Викс. Разумеется, это мое частное мнение. А на предмет побаловаться-да, штука крутая.
А зачем лучше, если это в десять раз быстрее а работает так же?
Алекс, ты не боишься, что такими классными и детальными ликбезами плодишь себе потенциальных конкрентов? 😉