Pagemonitor.io - сервис отслеживания изменений на сайтах
 Многим пользователям актуально получать информацию об обновлениях/изменениях на определенных сайтах. Вы можете сказать, что для этого существуют RSS? Да, с помощью RSS можно получать информацию о том, что на интересующем вас сайте появилась новая статья. Но это касается только новых статей или записей блога и только в том случае, если сам сайт отправляет информацию об обновлении в RSS.
Многим пользователям актуально получать информацию об обновлениях/изменениях на определенных сайтах. Вы можете сказать, что для этого существуют RSS? Да, с помощью RSS можно получать информацию о том, что на интересующем вас сайте появилась новая статья. Но это касается только новых статей или записей блога и только в том случае, если сам сайт отправляет информацию об обновлении в RSS.
А что делать, если вас интересует, например, изменение стоимости какого-то продукта, о чем сайт не сообщает? Или вы хотите знать, о появлении нового фильма в фильмографии актера/актрисы? Или вы хотите узнать об открытии записи на что-то: в консульство, резервация в популярный ресторан, билеты для посещения некоего культурного объекта. Через RSS об этом не узнать никак. И я знаю немало случаев, когда люди просто сидели и бесконечно обновляли страницу, чтобы успеть поймать начало записи куда-то или начало продажи билетов.
Так вот, сервис Pagemonitor.io может избавить вас от необходимости мониторить какой-то сайт или какую-то страницу, потому что он может делать подобный мониторинг самостоятельно, и тут же вам сообщит, если на странице, которая вас интересует, обновились данные или появилась новая информация.
В чем там главный принцип, как они это делают? Они отслеживают соответствующие зоны ( anchor area - якорная область и region of interest - область интересов) на тех страницах, которые вы сервису указываете, и как только там что-то меняется - вам об этом поступает информация.
Как это все выглядит в действии?
Чтобы начать мониторинг, сначала нужно зарегистрироваться на сервисе, для чего понадобится только действующий e-mail и пароль.
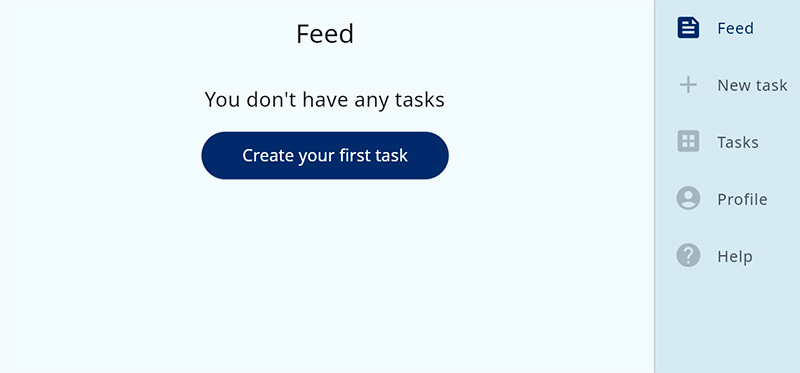
После регистрации у вас там появляется свой личный кабинет.

В нем вы создаете задачи по отслеживанию изменений на тех или иных сайтах.
Например, вы хотите получать уведомления, когда на моем сайте появляется новая запись в блоге. (Конечно, вы это можете делать через RSS, я предоставляю такую возможность, но предположим, этой возможности на моем сайте нет, а ведь такое наблюдается на многих сайтах.)
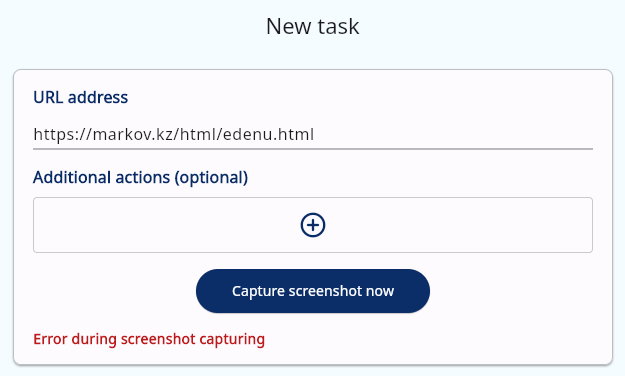
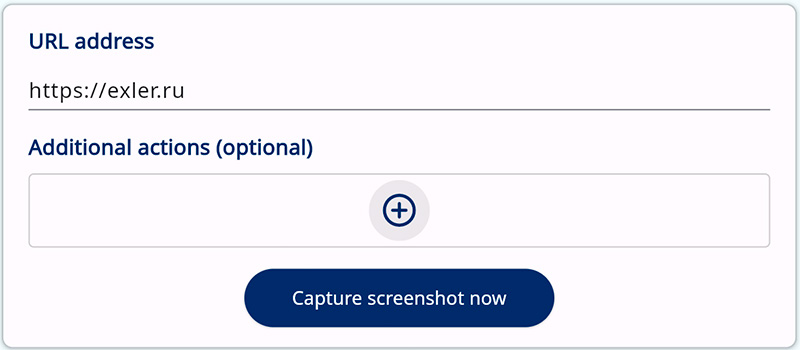
Создаете новую задачу. Там указываете адрес интересующей вас страницы.

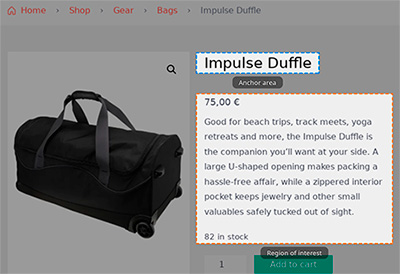
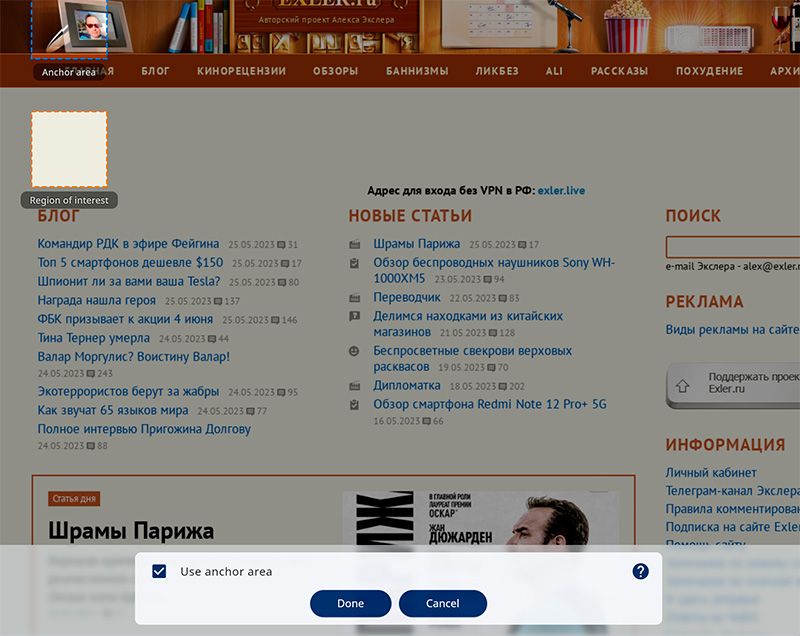
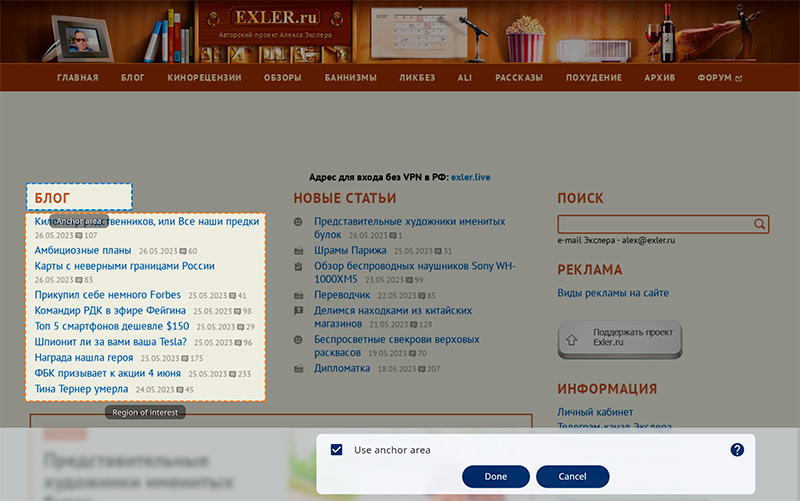
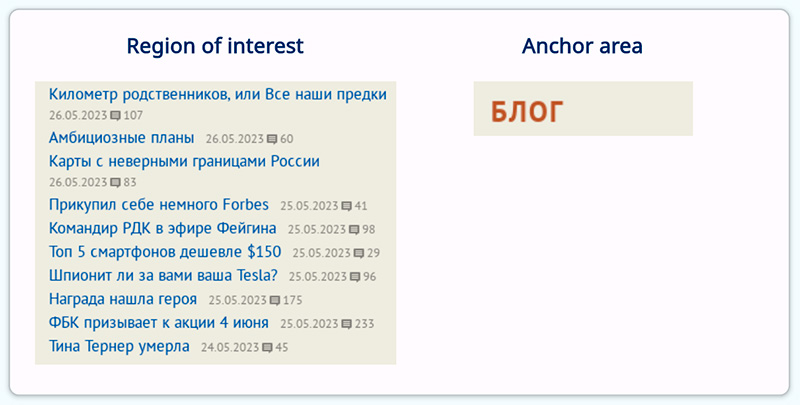
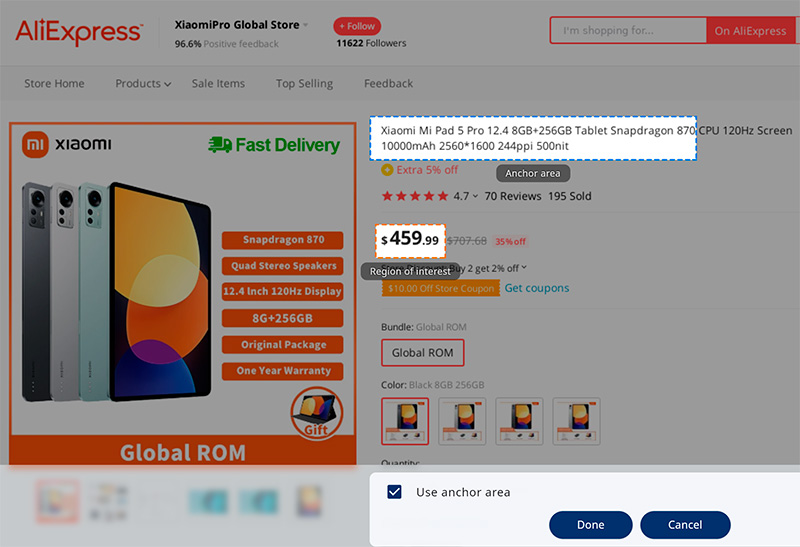
После этого сервис делает скриншоты этой страницы и предлагает вам выбрать вам якорную область (anchor area) - она подсвечена синим, - и область интересов (region of interest), которая подсвечена оранжевым цветом.

Якорная область и область интересов - эти области помогают конкретизировать задачу и сделать так, чтобы сервис реагировал только на изменения на странице, которые представляют для вас интерес.
Область интересов - это то, изменения чего нам интересны: в данном случае это новая запись блога. Как только именно в этой зоне что-то изменится, сервис пришлет уведомление.
А якорная область - это что-то не меняющееся, что помогает сервису найти область интересов на странице, где бы она не находилась. И в данном случае это будет заголовок "БЛОГ". И теперь, даже если заголовок вдруг переедет в другую область, сервис его найдет - именно в этом смысл!
Выбираем область интересов (зону анонсов блога), устанавливаем якорную область (заголовок "БЛОГ") нажимаем кнопку Done.

Соответствующая зона появляется в создаваемой задаче.

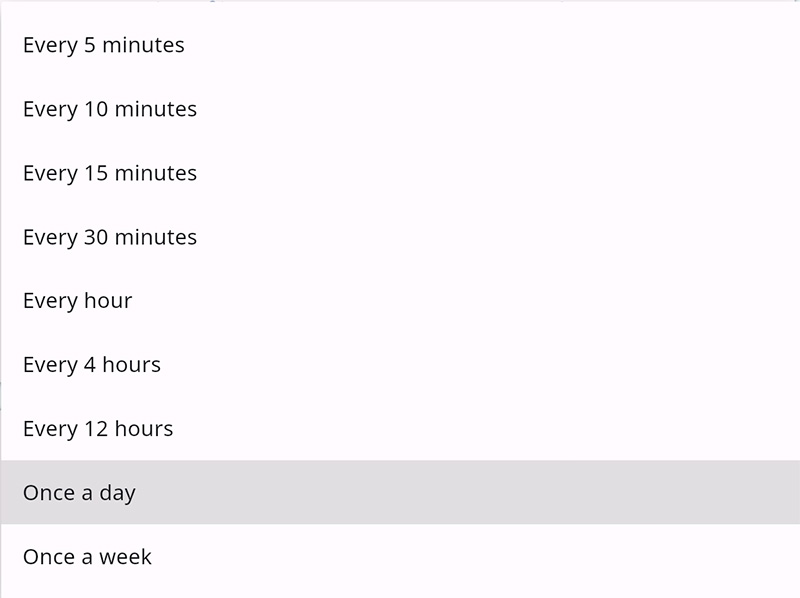
Далее выбираем частоту отслеживания - от раза в неделю до каждые пять минут.

Ну и если задается раз в день или раз в неделю, то нужно будет выбрать время, когда страница будет опрашиваться.
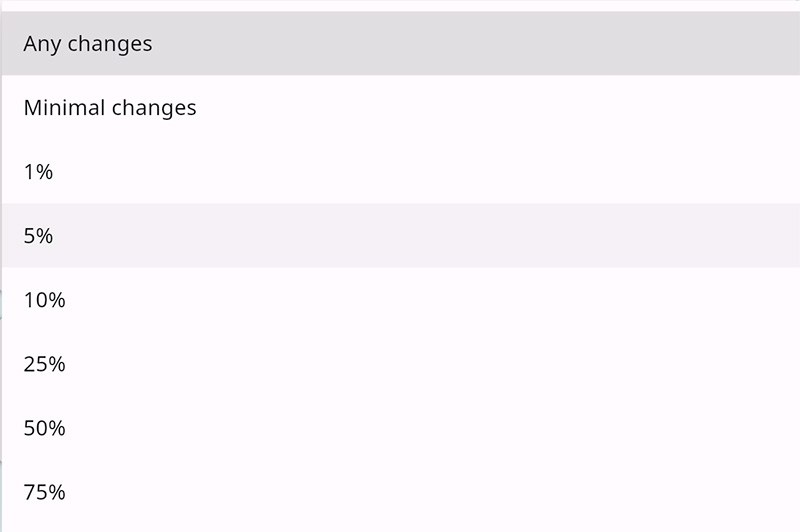
Также можете задать процент изменений, при котором отправлять уведомления, и тут рекомендуется ставить не менее 10%, чтобы мониторинг не срабатывал на совсем мелкие изменения - например, на изменение счетчика просмотров.

По умолчанию уведомления будут приходить на почту, с которой вы зарегистрировались на сервисе. Но если вы хотите следить за изменениями только в личном кабинете на сервисе, то тут при создании задачи можно отключить отправку уведомлений на почту.

Все, задача создана. Ее данные можно редактировать, если это понадобится.

Как только в указанной области произойдет какое-то изменение, то вам будет прислано уведомление на почту (если вы отметили эту опцию), также в личном кабинете появится соответствующее уведомление.
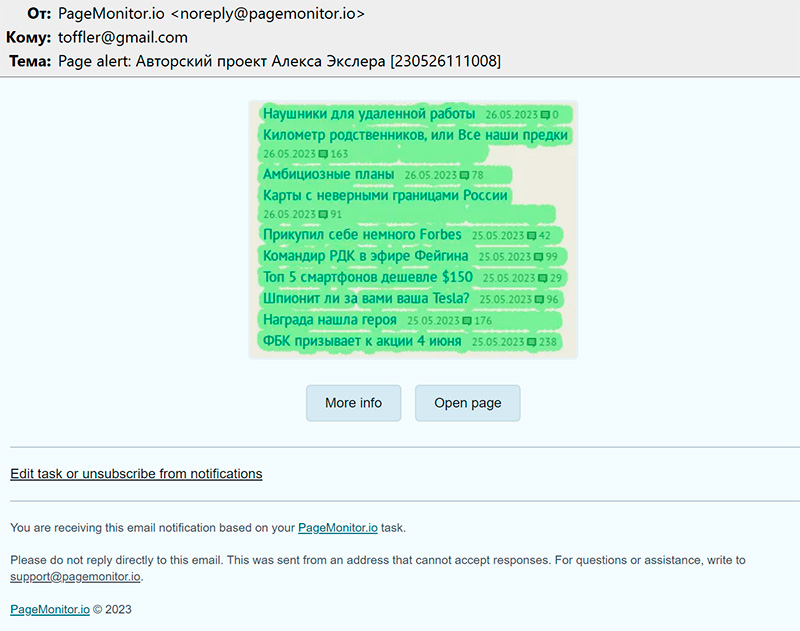
Вот так выглядит сообщение на почту - там показывается область, которая вас интересует.

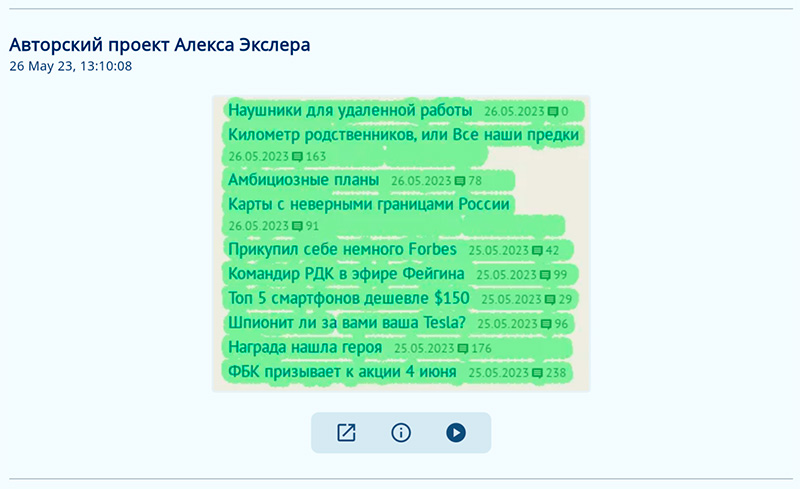
И аналогичное уведомление появляется в ленте вашего личного кабинета на сервисе.

Причем заметьте, что на скриншотах выше меняется количество комментарием. Но если выбрать для уведомления изменения только более чем на 10%, то будет присылать уведомление только когда добавится новая запись, а не когда изменится количество комментариев.
Подобным образом вы много чего можете отслеживать.
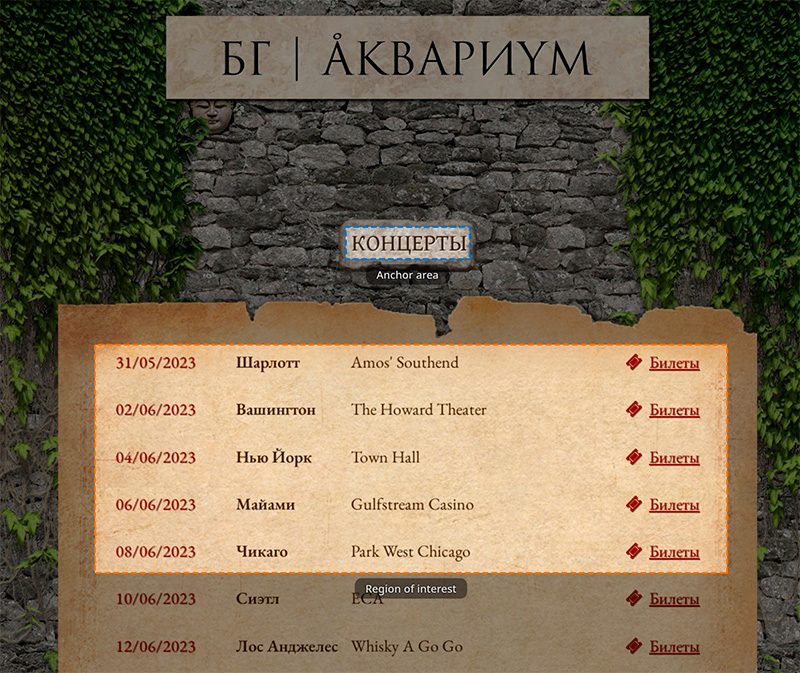
Например, анонсы новых концертов любимого исполнителя.

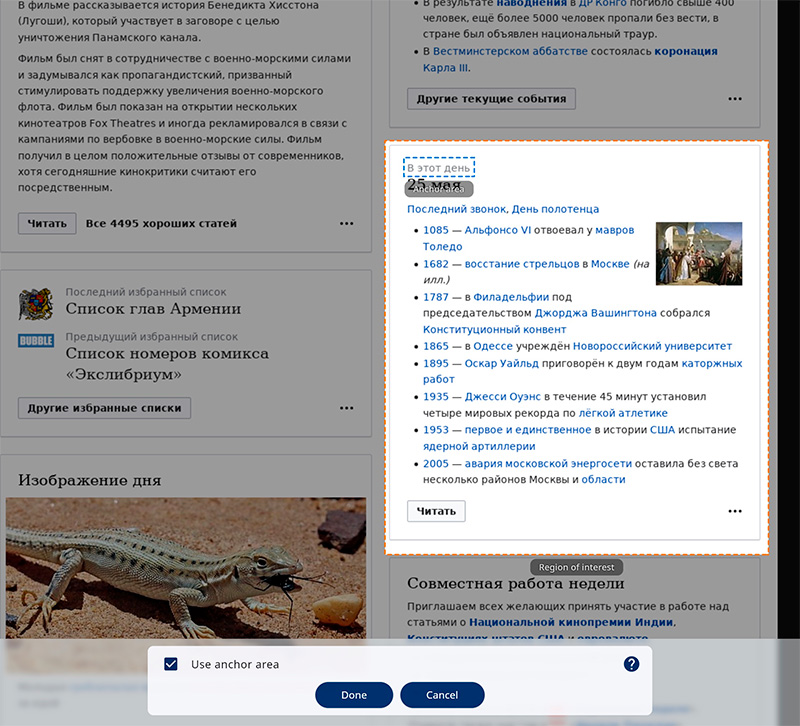
Обновление интересующего вас раздела какого-то сайта.

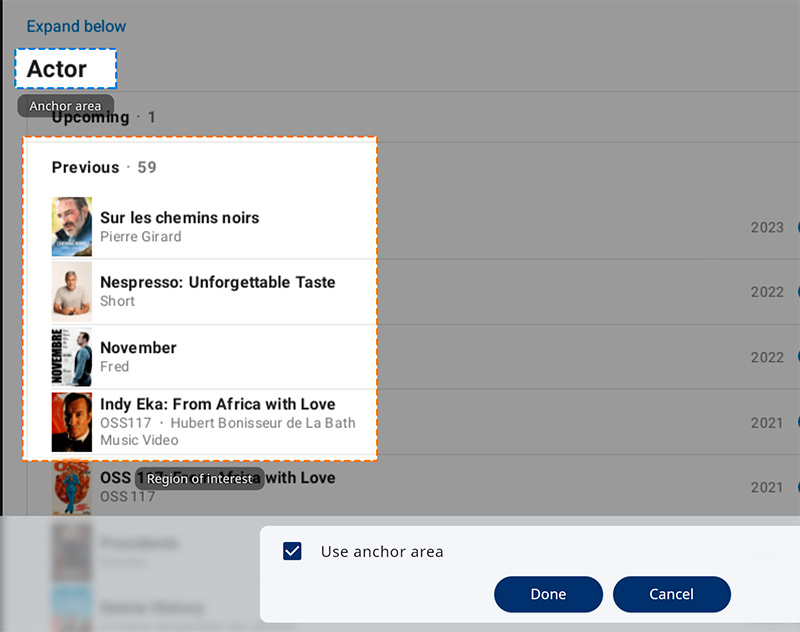
Появление нового фильма с любимым актером.

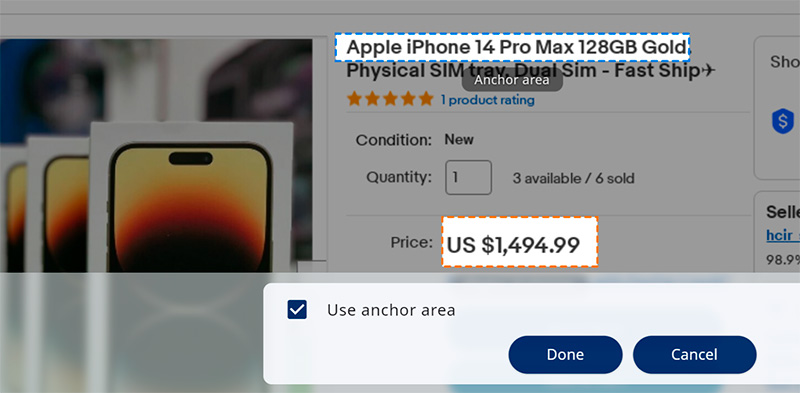
Изменение цены на какой-то товар - например, на eBay.

Или на Aliexpress.

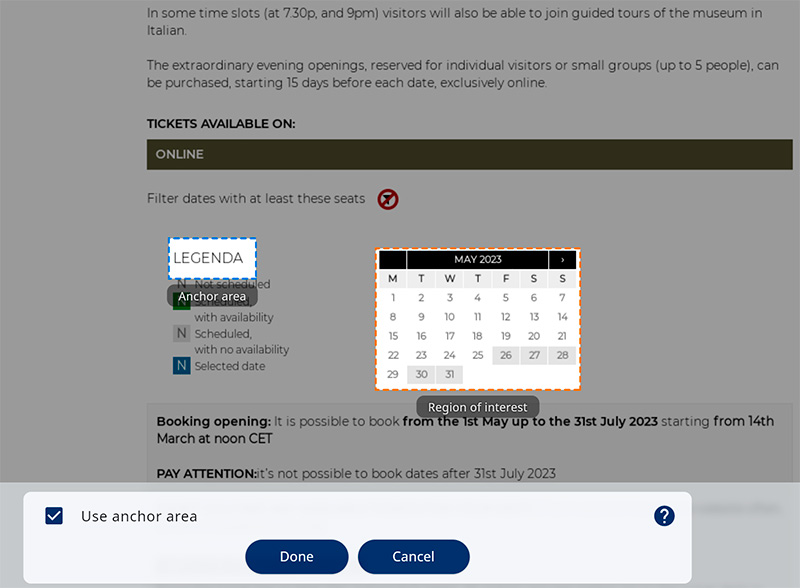
Скриншоты вы, разумеется, можете скроллировать и отмечать якорную область и область интересов там, где вам нужно.
Вот, например, сайт по продаже билетов на просмотр "Тайной вечери" Леонардо да Винчи в монастыре Санта-Мария-делле-Грацие в Милане. Там билеты появляются в непредсказуемый момент, и с помощью данного сервиса можно суметь их "поймать", равно как и другие билеты, продажа которых открывается на очень короткий промежуток времени.

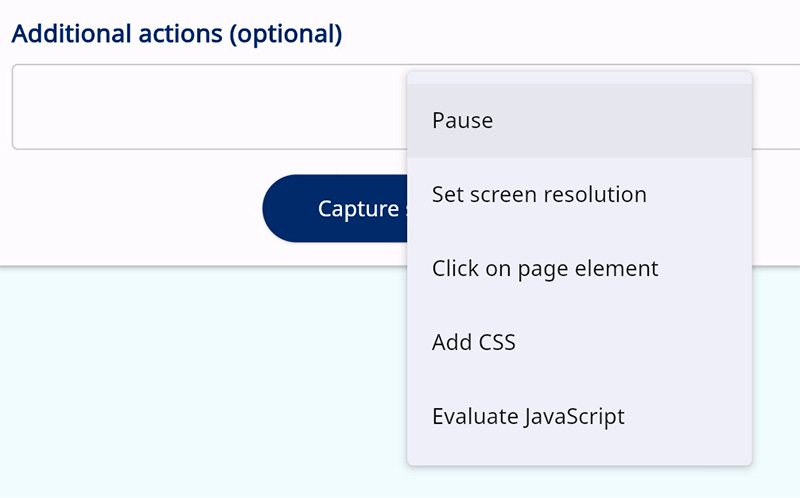
При создании задачи там еще есть дополнительные опции - вот такие.

Что с их помощью можно сделать?
1. Pause - подождать сколько-то секунд перед следующим шагом. Например если у сайта медленная загрузка картинок, то нужно дополнительно подождать пока они загрузятся.
2. Set screen resolution - по умолчанию мы снимаем скриншот шириной 1280 пикселей и высотой во всю страницу: разрешение можно изменить с помощью данной опции. Галка "Full page" значит что скриншот будет высотой во всю страницу, независимо от выставленного размера (но не меньше).
3. Click on page element - нажать на какой-то элемент на странице по его XPath или CSS Selector - это очень продвинутая функция, которая пока еще не слишком подробно документирована. В Chrome XPath получить не сложно: правой клавишей мыши нажать на элемент, выбрать "Просмотреть код" и в открывшемся дереве в контекстном меню выбрать Copy -> Copy XPath. Для чего это нужно? Ну, например, это может понадобиться для закрытия окна с предупреждением о Cookies.
4. Add CSS - добавить дополнительный CSS-стиль. Для понимающих, что с этим можно сделать. Нужно, например, для скрытия каких-то элементов на странице.
5. Evaluate JavaScript - выполнить на странице дополнительный JavaScript. Это для самых продвинутых.
Ну и замечу, конечно, что так как сервис автоматически опрашивает те сайты, за изменениями на которых вы хотите следить, он не сможет присылать вам уведомления об изменениях, если на сайтах стоит защита от роботов - например, капча. Но тут уж ничего не поделать.
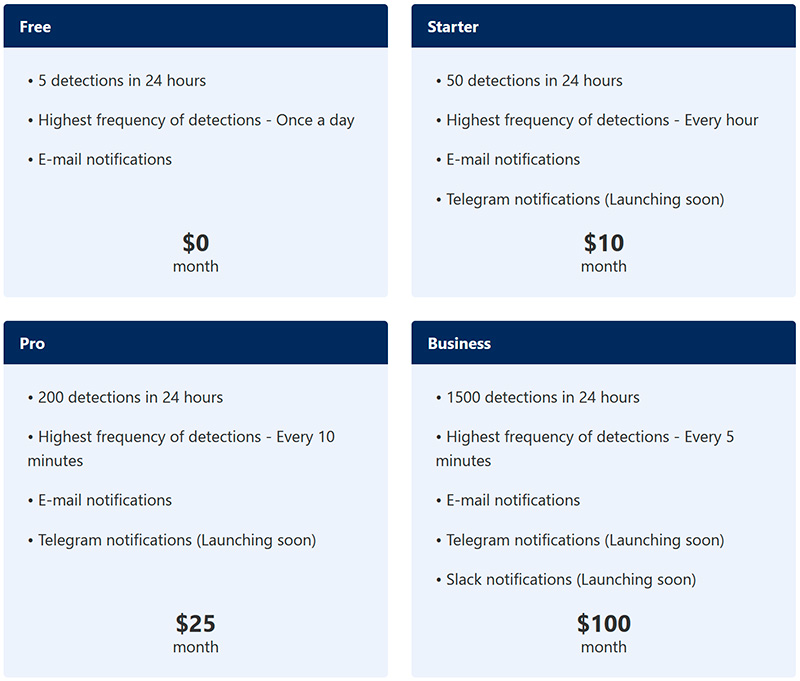
Вот такой удобный сервис. Но он небесплатный. Точнее, бесплатно можно отслеживать пять страниц с частотой обновления раз в сутки. Нужно отслеживать несколько десятков страниц и опрашивать почаще - например, раз в час - это уже стоит $10 в месяц.

Тут лучше? Судя по скриншотам, настройка области поиска изменений не такая простая как у visualping
Кто может подсказать средство для выкачивания сайта целиком и его сохранения на локальном компьютере?
ruprogi.ru
Не пробовал, но думаю можно добиться аналогичного функционала.
sourceforge.net
Sorry 😉
Ну и по поводу конкретного сервиса - обычно мониторятся странички в личном кабинете, например наличие свободных билетов, очереди на приём, скидки для членов клуба. Проблема логина в подобных системах стоит очень серьёзно. Во-первых, сервис должен не только логиниться от вашего имени, но и преодолевать капчу. А во-вторых, вы своими руками отдаёте логин от некоего ресурса, который наверняка запрещает всякую передачу паролей. Насколько вы готовы к этому?
Можно сколько угодно советовать сменить разработчика, но реальность сурова )
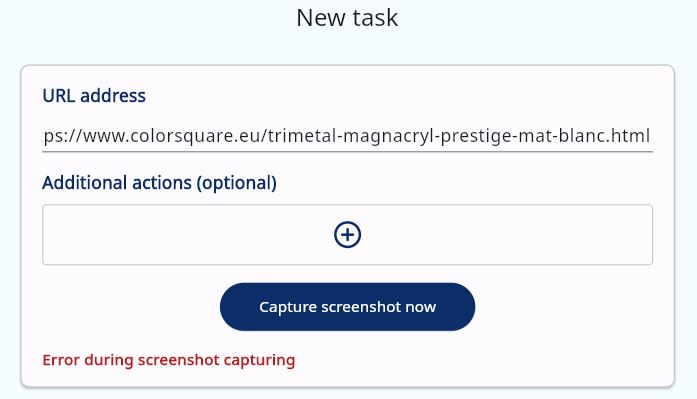
Есть сайты которые активно сопротивляются тому чтобы данные с них забирали скриптами. Оттуда и контент картинками и прочие фокусы.
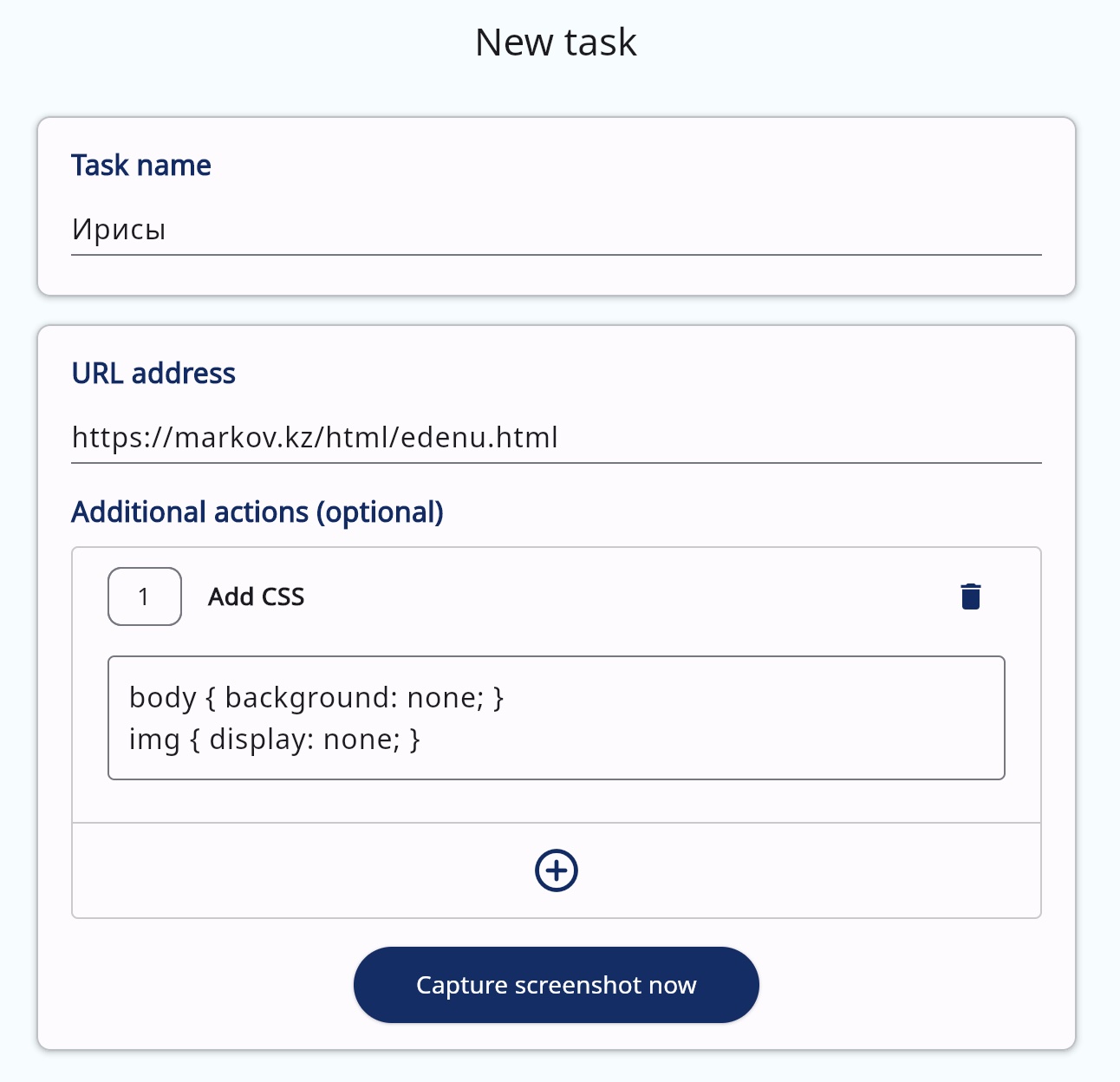
Чтобы обойти это ограничение, если вас интересует только текст - сам список цветов, то можно воспользоваться изменением CSS страницы: добавьте в Additional action шаг Add CSS и в него вставьте код:
body { background: none; }
img { display: none; }
Если в задаче важны сами фотографии цветов, то есть несколько вариантов, как можно обойти это ограничение и мы планируем реализовать их.

А вообще идея хорошая - я не знаю таких сервисов, которые позволяют мониторить цены..

Почините, пожалуйста.
В результате, для слежения за списком концертов и наличием билетов нужно еще в Additional Actions добавить два шага:
1. Add CSS:
#myportal { display: none; }
2. Click on page element (XPath):
//*[text() = 'Alle akzeptieren']
Первый - отключит анимацию земного шара, второй - закроет окно cookies.